Writing HTML that Appears Correctly in Outlook
If you prefer writing your own HTML code rather than using our templates, Admail.net completely supports those efforts. Writing HTML can be difficult however and this guide assumes that you are already moderately fluent in the language.
One of the big problems our clients run into when writing HTML for email is that they aren't intimately familiar with all the of the eccentricities of the email clients they are going to be dealing with. There are so many in use today, it's hard to know which rules to follow. This post focuses on avoiding problems in Outlook, but should be a good general guide for writing HTML for email.
Outlook is definitely not the favorite email client of marketers and it has many issues, but it remains popular and thus needs to addressed. This post will provide some tips for doing HTML right. Follow these tips and your email will appear correctly in almost all email clients.
Use XHTML 1.0
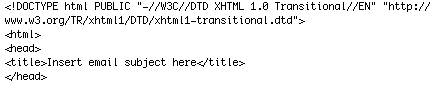
We suggest that your use XHTML 1.0 to write your emails. It is somewhat more precise and will make errors less likely. Begin with a header that looks like this:
Use Inline CSS Only
CSS can not be used in the header because it will be stripped out by some email clients. Use inline CSS only. Once the header is in place, you will start creating the content area of the email, starting with the <body> tag.
Use Tables for your Layout
The easiest way to lay out an email in HTML is by using tables. We suggest starting with a standard table with a width of 600. The rest of the email can be constructed within this table. When setting the widths of columns, we recommend using percentages rather than pixel values.
Avoid Padding, Margin and Float
Images can be modify using the align tag rather than padding, margin, or float. These tags will not work in Outlook. If the <align> tag is not getting you the results you need, you may need to use tables creatively to get your image where you want it to appear.
Images Must be Hosted
If you're writing HTML, you probably already know that images need an absolute path to work online. This means that the image must be hosted somewhere online to function in your email. Programs like Dreamweaver and others will not be able to provide you with this link if you've just dragged the image on to a layout. Make sure that any image you use is hosted at a stable location and you use a image tag like this <img src="http://www.mysite.com/image.jpg> and not <img src="c://windows/desktop/image.jpg>.
Backgrounds Don't Work
One type of image that Outlook will not support is a background image. It shouldn't create any problems if you have one set up for other email clients, but Outlook will not display it.
Avoid Video
Video in HTML is just not where it needs to be to make it a viable option. There are some new options arising using HTML5, but unless you're pretty advanced and you're ready to do a bit of an experimentation, we can't really suggest this yet. The number of email clients that support this type of video is still fairly low. Unless you have a great relationship with your clients, it's probably best to hold off.
In Conclusion...
These basic rules should get you on the right path to creating a Outlook ready email. This guide assumes that you are already fairly fluent in HTML. If you aren't, our Email Builder has over 200 templates for you to choose from, all of which are compatible with Outlook and other email clients.